Overview
The API Browser allows the user to easily find the API command they wish to call on any UI element of a module. The browser also aids the user in understanding what each API command does, its results, and the parameters it must be given along with what parameters can be passed.

Activation
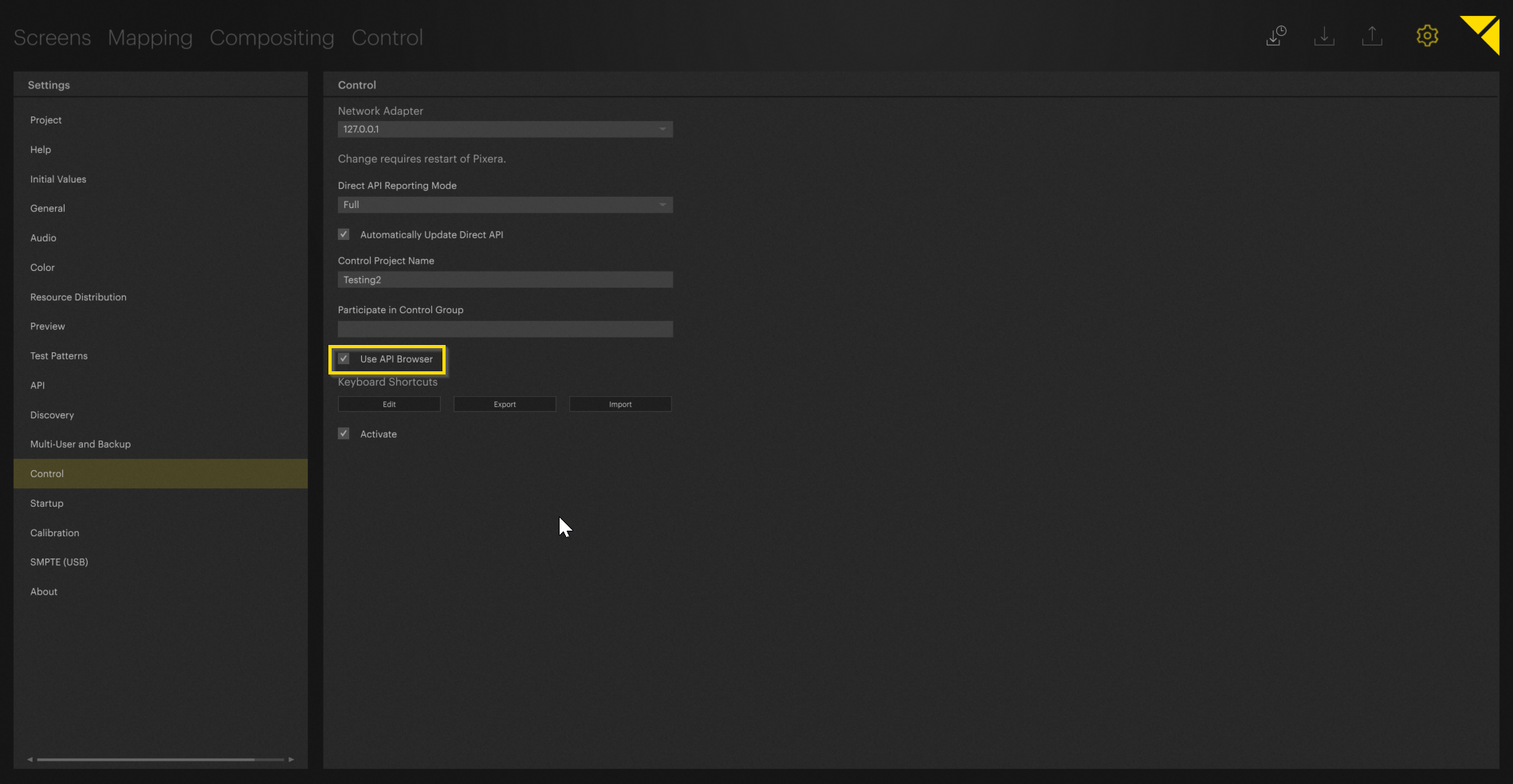
First you must activate the API Browser by going to Settings/Control and toggling the “Use API Browser” to on.
Module Usage
Next, go to the Control Tab and drag in a New Module. Go over to the UI tab in the inspector and create a new UI. Add a new element using right click or the plus icon, select the element, and click on the arrow in the top left corner. The API Browser will now open for you!

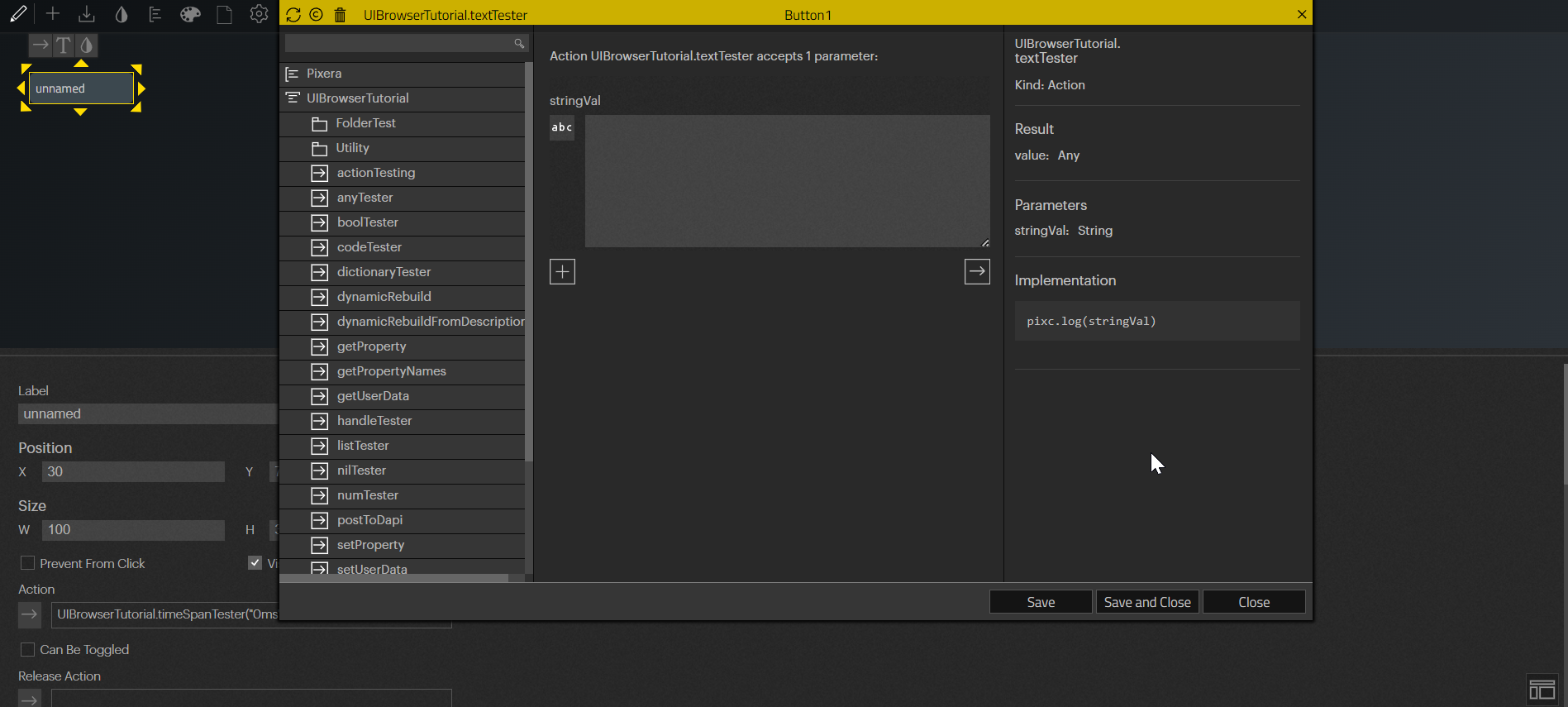
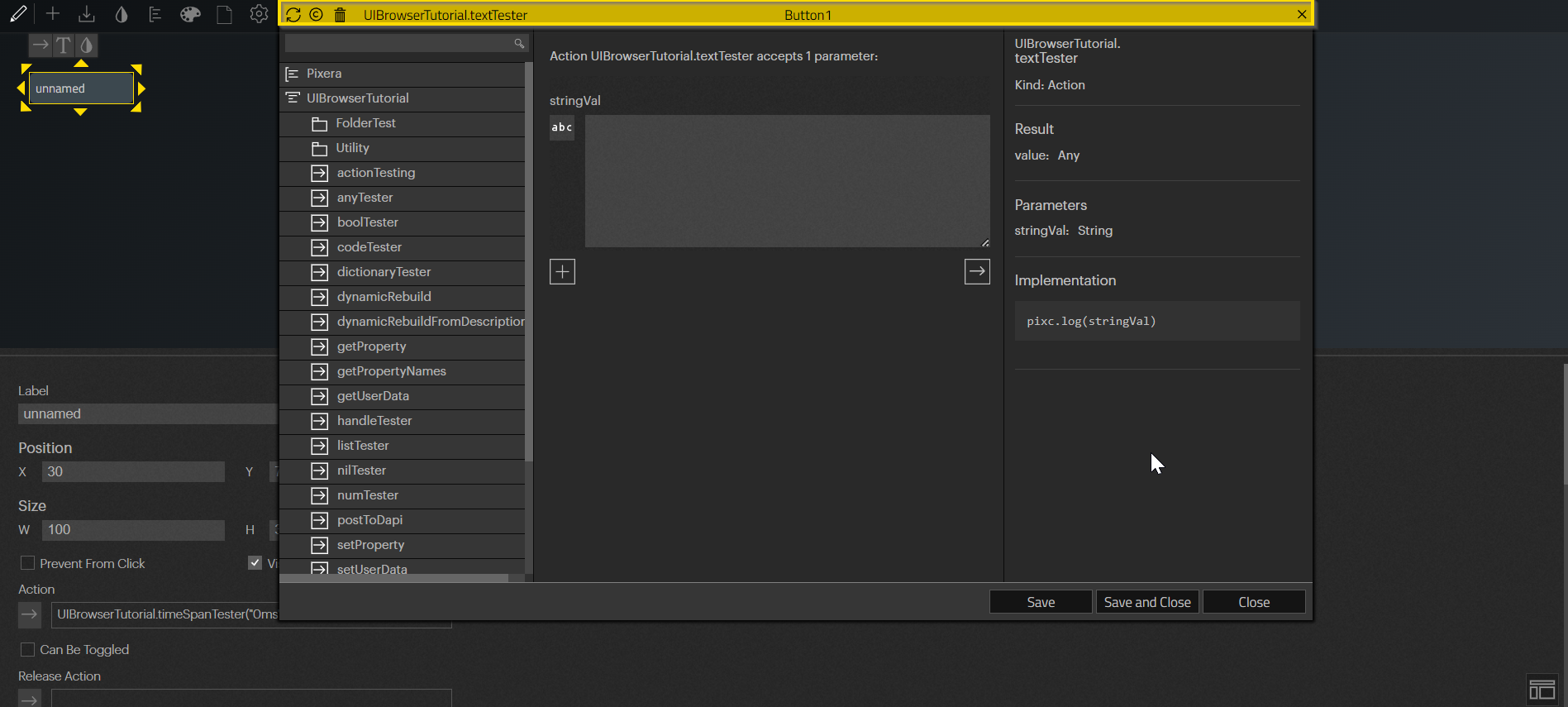
The API Browser is broken up into three main sections and two small sections.
Top Bar
In the top bar are the refresh, class view toggle, delete button, element name, and exit button respectively, which each interact with what is selected in the library.

Left Section: Library
The library is the left major section. It contains every module opened in the Pixera project allowing the user to dive through all the actions they hold. There is also a search bar to quickly find a desired action.

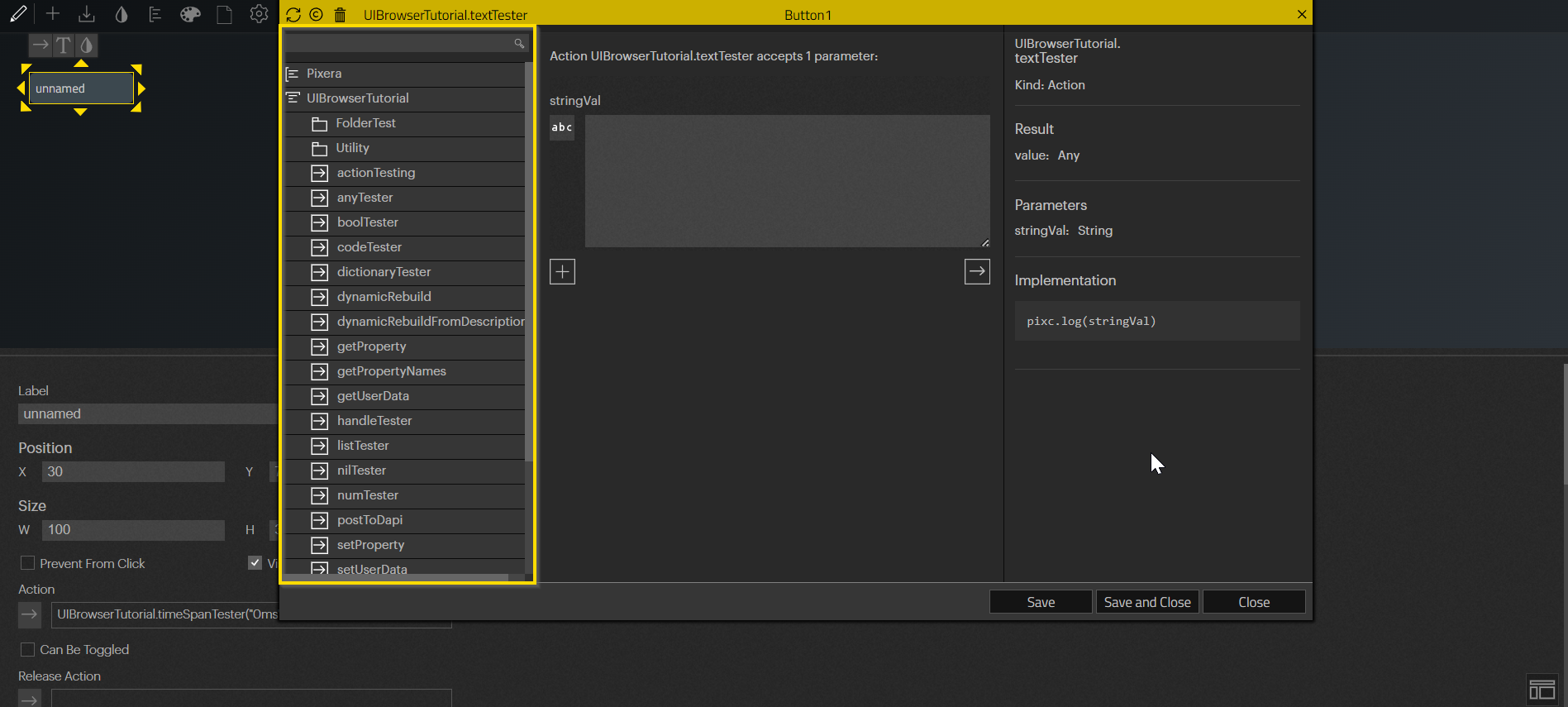
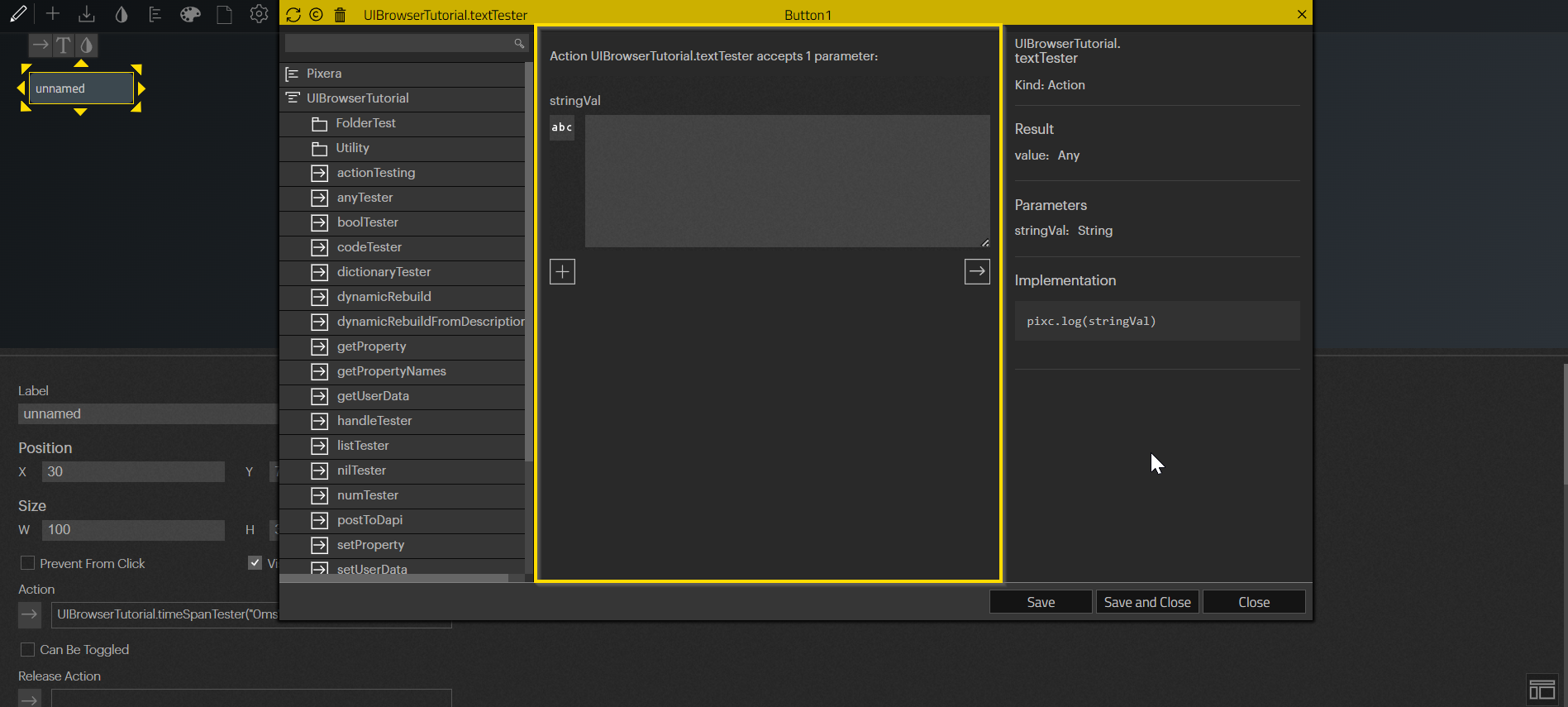
Center Section: Parameters
The center major section are the parameters. This section will populate with a textbox for every parameter specified in the action. The user can manually set what type of value will be passed through as well as entering the exact value to pass.

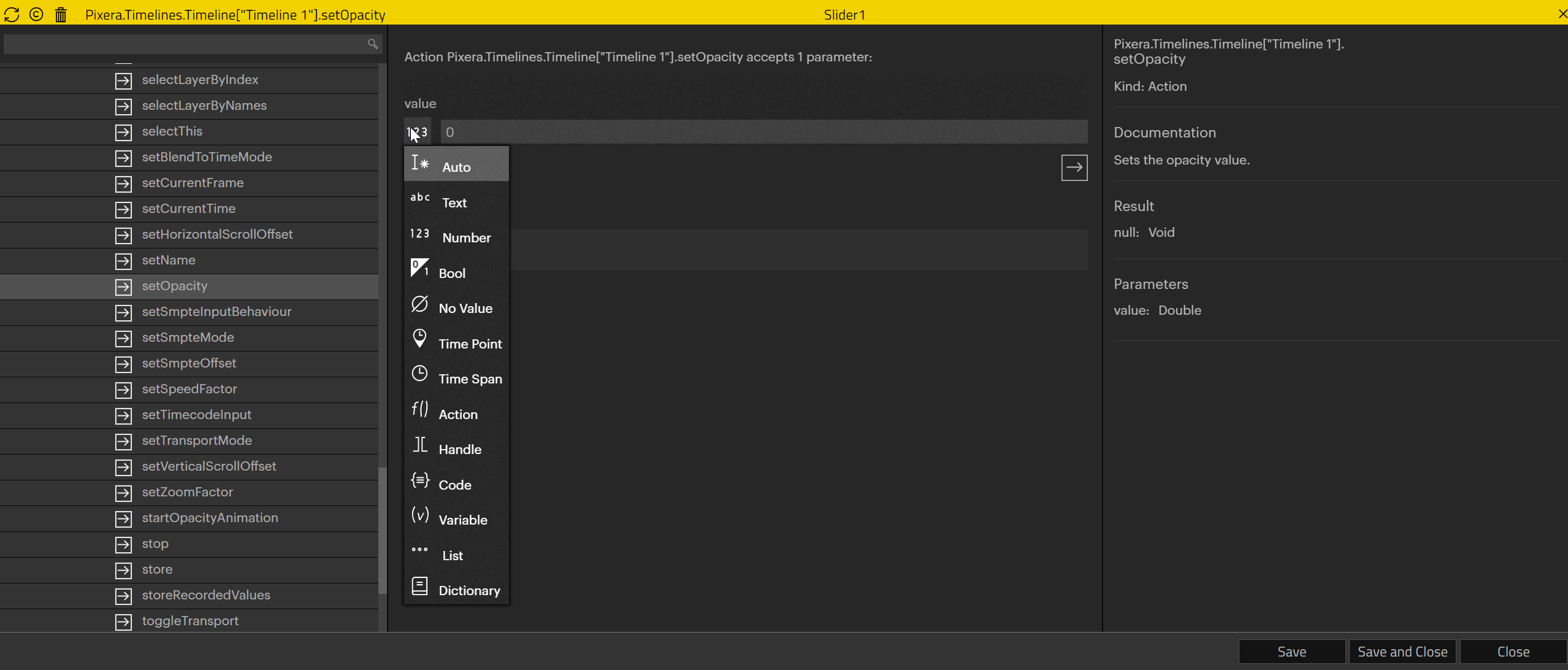
Types of Parameters
There are a variety of parameters that can be sent from the API Browser.
Auto
- “Auto” will automatically choose a parameter type which most closely matches the currently entered value.
Text
- “Text” is used for any string value being passed. This includes any character from a keyboard including letters, numbers, symbols, an whitespaces.
Number
- “Number” is used for any numerical value. These include: int, short, long, float, and double values.
Bool
- “Bool” represents a true or false relationship. These values can be represented in two ways. Either as strings being “true” and “false”. Or numerically using 1 for on (true) and 0 for off (false).
No Value
- “No Value” is used to send a nil value. Nil represents an empty value with no data which can be use as an error handler
Time Point
- Time Point is used to send a date and time in the format of [Month/Day/Year Hour:Minute AM/PM]. In the UI Browser there will be a calendar icon the user can use to quicky select a date an time.
Time Span
- Time Span is used to send a time in milliseconds. The milliseconds can be tied to another action using the time such as a delay.
Action
- Action is used to send the path to another action. This can be used to have a specified action be activated when the current action is activated.
Handle
- Handle is used to point towards objects within Pixera so that other actions may be done to the objects. This would include specifying the handle for a timline which the user wants paused.
Code
- Code is used to send specified prebuilt commands to the action which can be ran either directly as lua code or in a json format.
List
- List is used to send a group of other parameters which will be accessible through a lua table by index of their location.
Dictionary
- Dictionary is used to send a group of other parameters which will be accessible through a lua table by the respective key the user gives to each element.
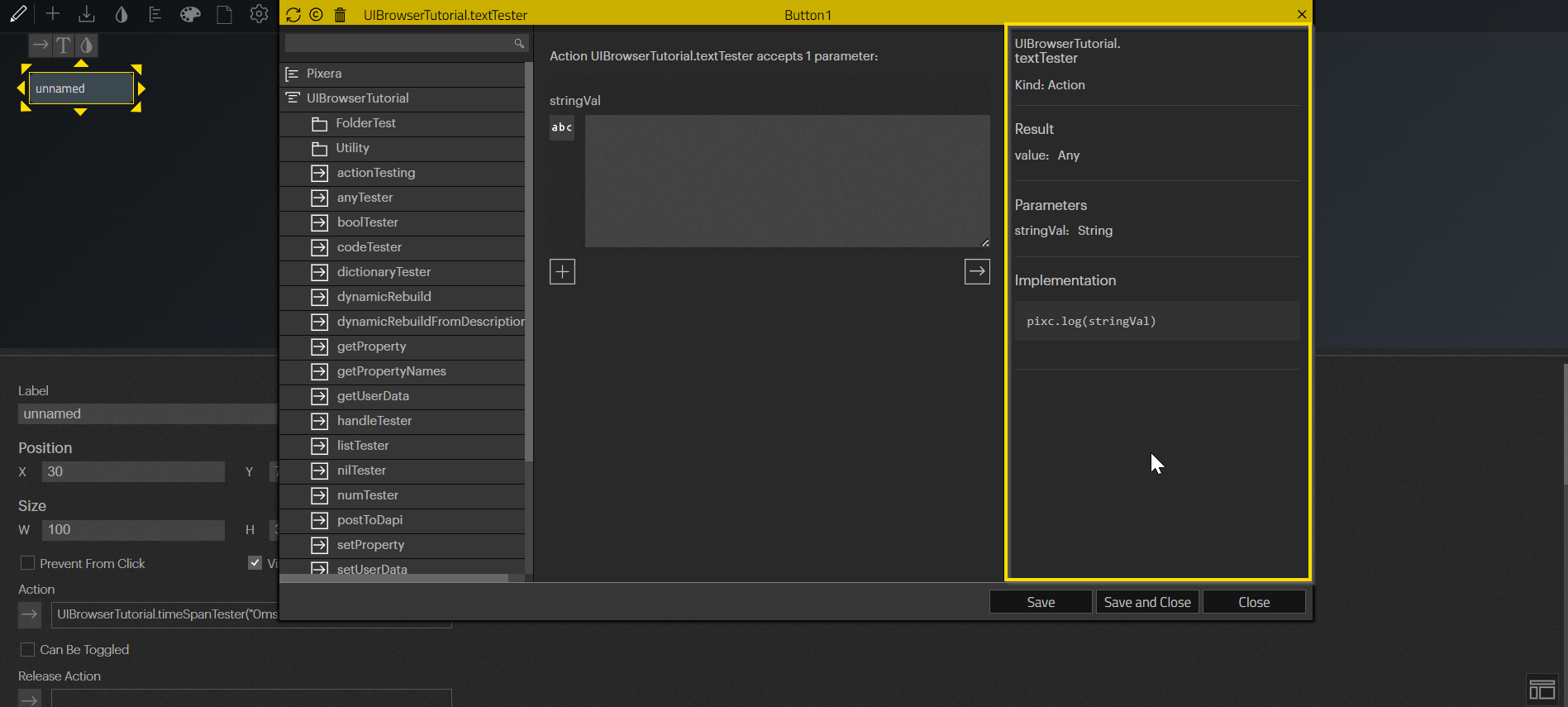
Right Section: Inspector
On the right side is the last major section, the Inspector. This section holds all the information about the currently selected action including: Name of the module, name of the action, the kind of action, parameters used in the actions, and the code inside of the action.

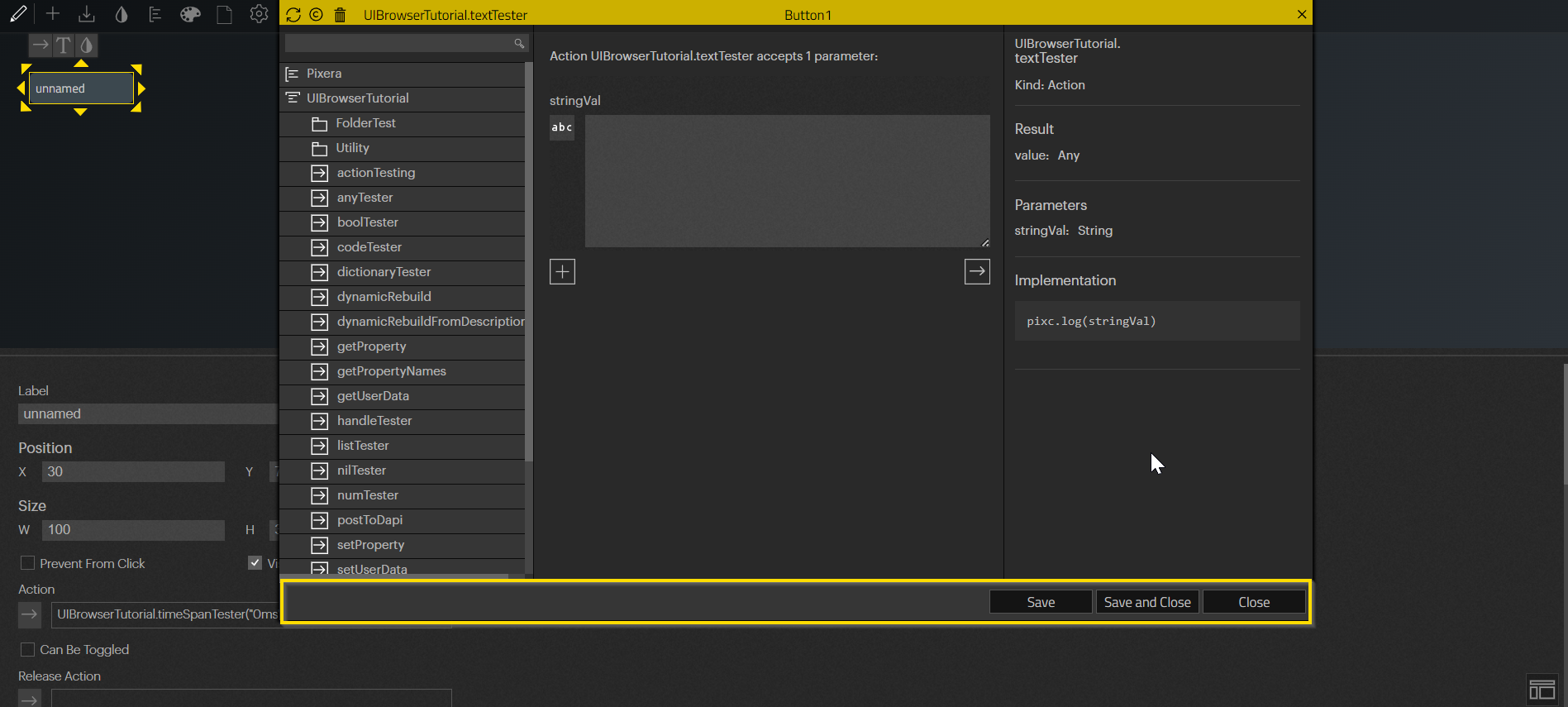
Bottom Bar
The final section is on the bottom which holds three buttons. Save will save the current action and its inputed parameters to the UI element. Save and Close will do the same and then automatically close the API Browser. Lastly the Close button will simply close the API Browser without saving any changes.

See Also
- Control - Getting Started Videos
- Save values in Control UI
- API - Quick Start Guide
- API documentation files
Pixera 1.9.139 | 25. September 2023
 Contact Us
Contact Us


