In this article, we will be going over how the Pixera Card Game was created so that you will have a good foundation for creating your own live complex game setups. The game can be downloaded here: Card Game Bundled.

Brainstorming
When first starting this project, there was brainstorming on what exact game to make in Pixera based on the audience and the ability to complete the project in a limited time.
Ideas for what type of game to make ranged from a “Spin the Wheel” game to what was created with is a Matching Card Game. This was decided for two reasons:
- The game was created initially for USITT 2024 in Seattle and aimed towards students and professors who would enjoy a complex project example with an interactive presentation.
- The game allowed Pixera to show 2.0 features via an icon, which then led to demos over these features.
Project
After deciding on the Card Game, the project was set up and can be described in two main sections, the Compositing Tab and the Control Tab.
Compositing
The first section is the Compositing tab, setting up timelines/layers for the cards and other features.

UI Control

Ending Score
This timeline holds multiple layers with media for playing the final score visual. These visual changes depending on how many pairs the player made. With zero pairs there is no special visual and the text “Try Again” appears. At one to two pairs, colorful confetti is shot out and the text “Almost There” appears. Lastly, with three pairs, golden confetti is shot out and the text “Nice Work” appears.



Card Fronts
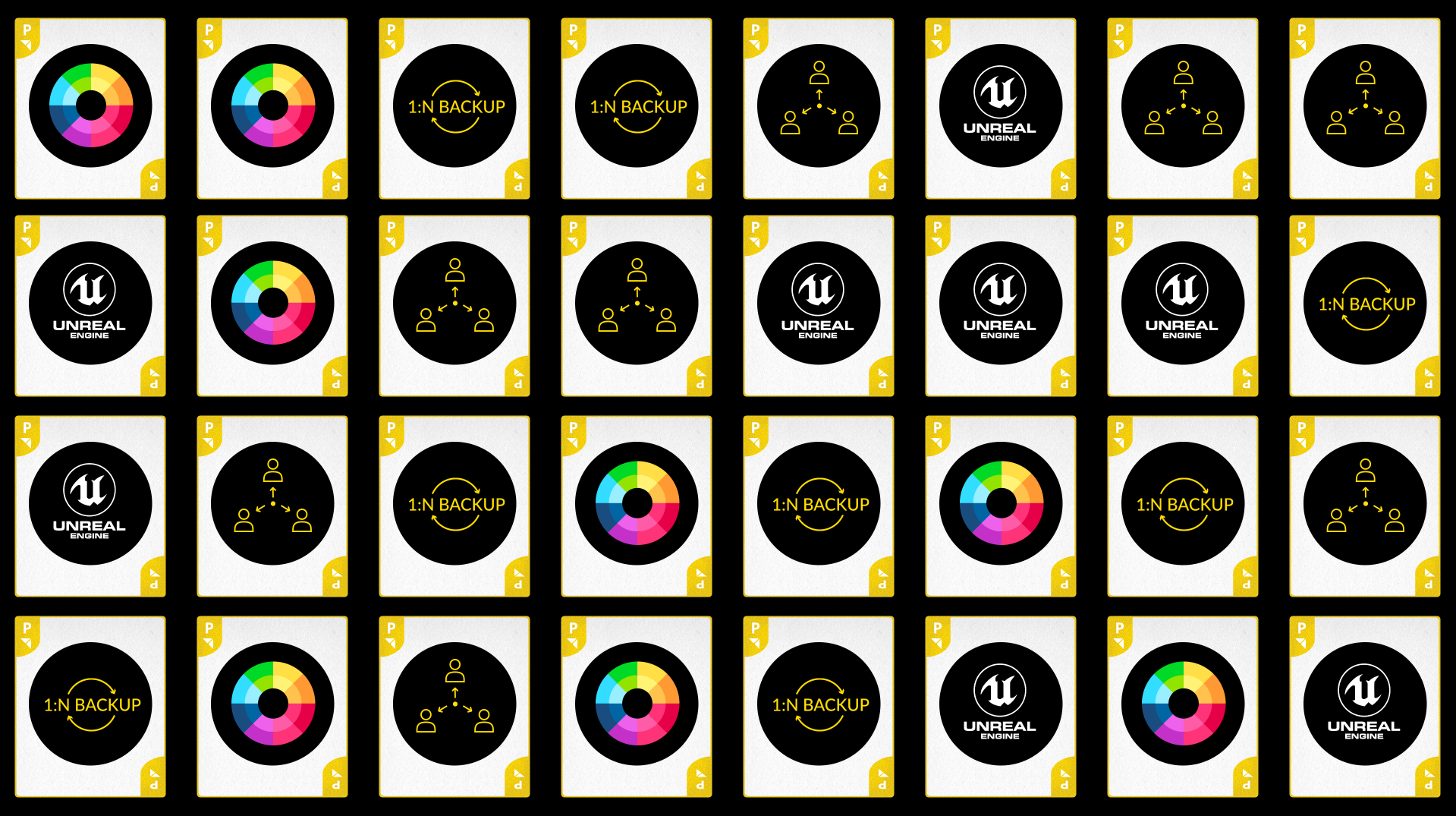
This timeline holds thirty-two layers, each holding the media of the card's front, which is the same image for all cards. These layers are used for the flipping effect during gameplay.

Card Backs
This timeline holds thirty-two layers, each holding the media of the card's back, which could be one of sixteen different images. These layers are used for the flipping and flashing effects during gameplay.

Sound Effects
This timeline holds multiple layers of audio files used as sound effects for the game. These include dings for matching cards, a ding for missing a match, a tune for zero pairs, a tune for one to two pairs, and a tune for three pairs.
Background Music
This timeline holds a single audio file to play jazzy background music, which can be easily turned off or turned down if necessary.
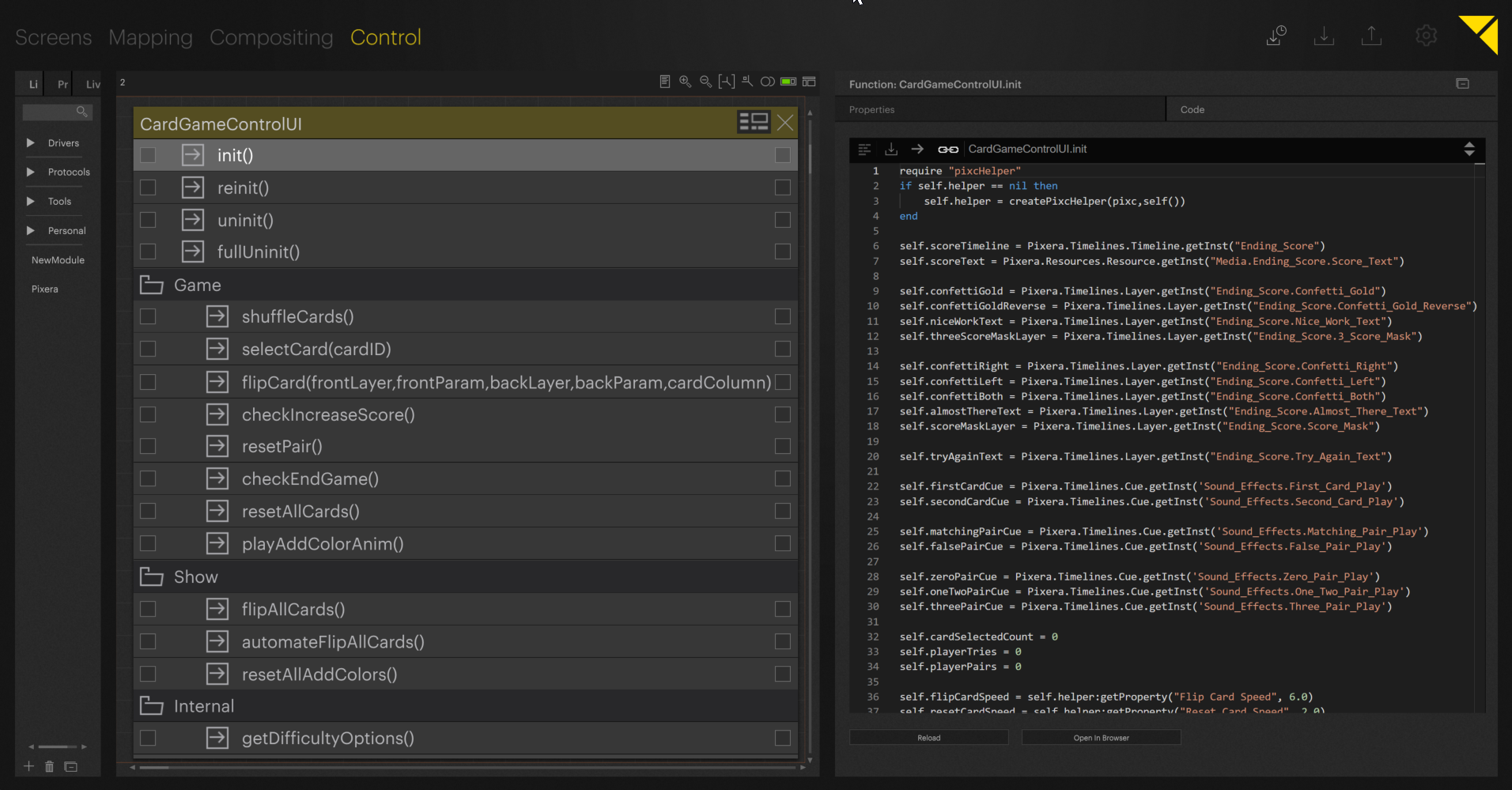
Control
The second section is in the Control tab, set up with a module coded in LUA to control the logic of the game.

Card Tracking
The first aspect of the module was to set up all the variables for every non-card layer. Setting these up ahead of a time allows the module to run much more efficiently as the handles for each layer can be quickly recalled from memory instead of re-requested every new card flip. Variables were made for each ending score layer and each sound effect layer.
Variables were also created for the initial properties set in the module. These parameters allow the user to adjust the speed of the card flipping in different sections as well as setting a difficulty talked about later.
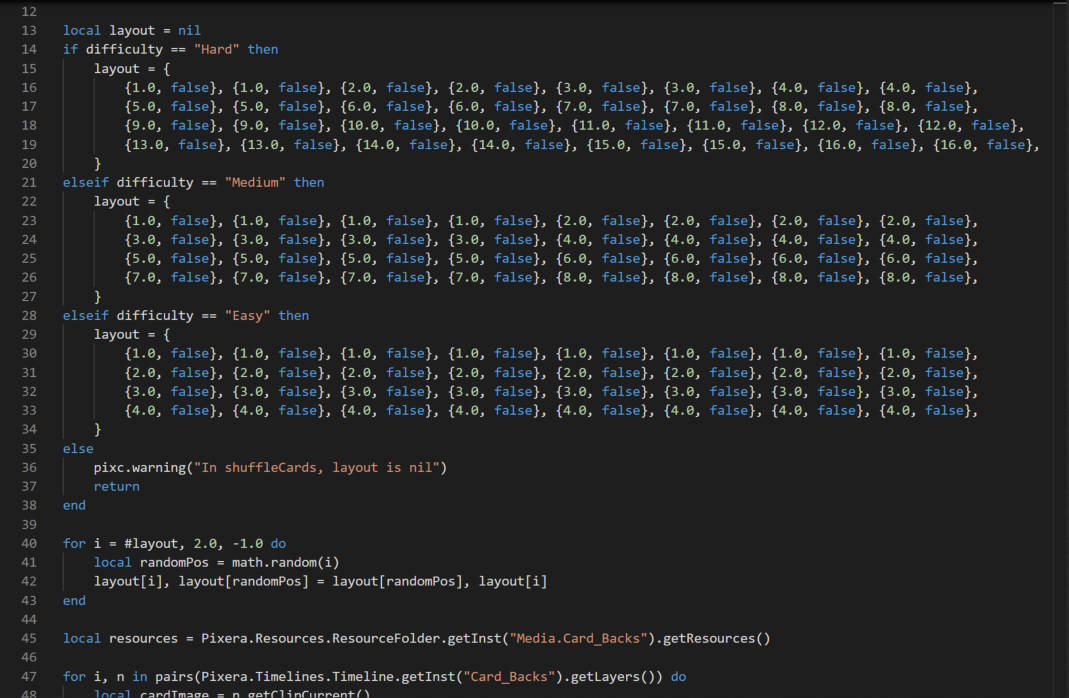
Card Randomization
Randomizing of the cards was done using a numeric system inside of a 3D array which we called a “layout”. Inside the array are 32 arrays holding a number and boolean. The number represents the Card Icon to be used, the boolean is for later use on if the card is flipped or not, and the index of the array is the corresponding layer and clip the Card Icon image will be set to.
Using LUA “math.random” the numbers inside the array are randomly selected, to which Pixera then uses the numbers to set all the layers and clips with their respective icon at the beginning of the game.
Card Game Difficulty
In the module's properties, you can set the difficulty level of the game. The difficulty is changed by limiting the amount of different card types which will appears, the fewer types that appear the easier the game is as you are more likely to flip two cards of the same type.
The game is set up with three modes. Hard mode uses all sixteen available icons, two cards per icon. Medium mode uses eight icons, four cards per icon. Easy mode uses four icons, eight cards per icon. Changing the difficulty automatically re-randomizes the cards to the corresponding amount of icons.

Card Selection
Selecting cards is done through an action, taking an ID. The ID corresponds to the card number which will be flipped, so the values one through thirty-two can be received. As long as the action can receive these values, the game can be played, allowing for a variety of options for how to control the game.
Initially Companion was used with a 32-button stream-deck allowing the player to press the buttons on the deck to flip the corresponding cards. The game now contains a UI of invisible buttons, allowing the player to click the cards on an output to flip them directly. If an output is not available, the UI can still be placed on an iPad or other screen to click the buttons themselves, again flipping the corresponding card.
These buttons were manually placed to make sure only clicking the exact image of the card would flip that card, as otherwise you could click the black background and flip a card accidentally.

Card Flipping Effect
The effect of the card's “Flipping” is actually accomplished by rotating the front card image and then the back card image over a set time. The front card layer is rotated a positive ninety degrees, then the layer is muted. The back card layer is then unmuted and rotated a negative ninety degrees. The speed of this rotation can be changed and creates a seamless “Flipping” effect.
Flipping is also aided alongside the sound effects which will be played throughout the game and well as the flashing visual which will occur when two cards have a matching icon.
Card Tracking
Inside the module, the amount of card's flipped and the number of pairs is kept track of by variables, and once a set number of cards are flipped (Currently six tries to get three pairs) the game ends and gives you a different score visual depending on the number paired.
Resetting and Looping
After the score is shown, the cards are again randomized and all the values reset, allowing the game to be played over and over again endlessly.
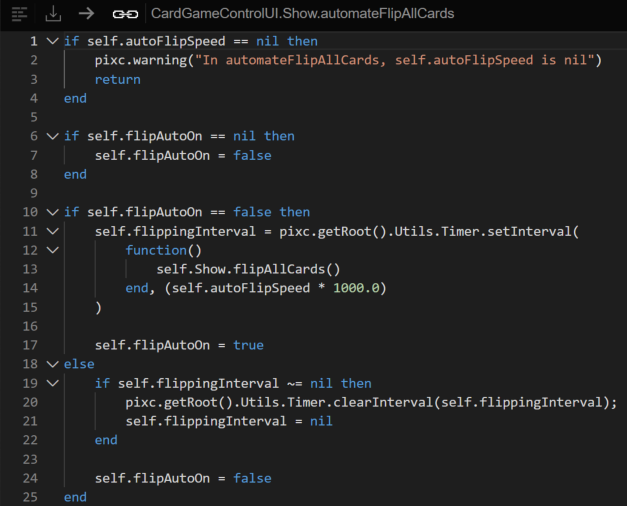
Continuous Flipping
To give the output some flair while no one is playing the game, two actions are included, allowing you to flip all the cards. This can help show how the randomizing of the cards works, as well as give a clean visual of all the cards flipping over one after the other.
The second action puts this flipping on a timer, allowing you to set how long before all the cards are flipped for an endless animation of flipping cards. This can be used to attract attention, as a moving animation is much more intriguing vs the static card positions.

Result
The final result of these two sections is a project allowing users to play an endless card matching game which can be easily modified or added onto. The project file with all assets and the module can be downloaded here: Card Game Bundled.
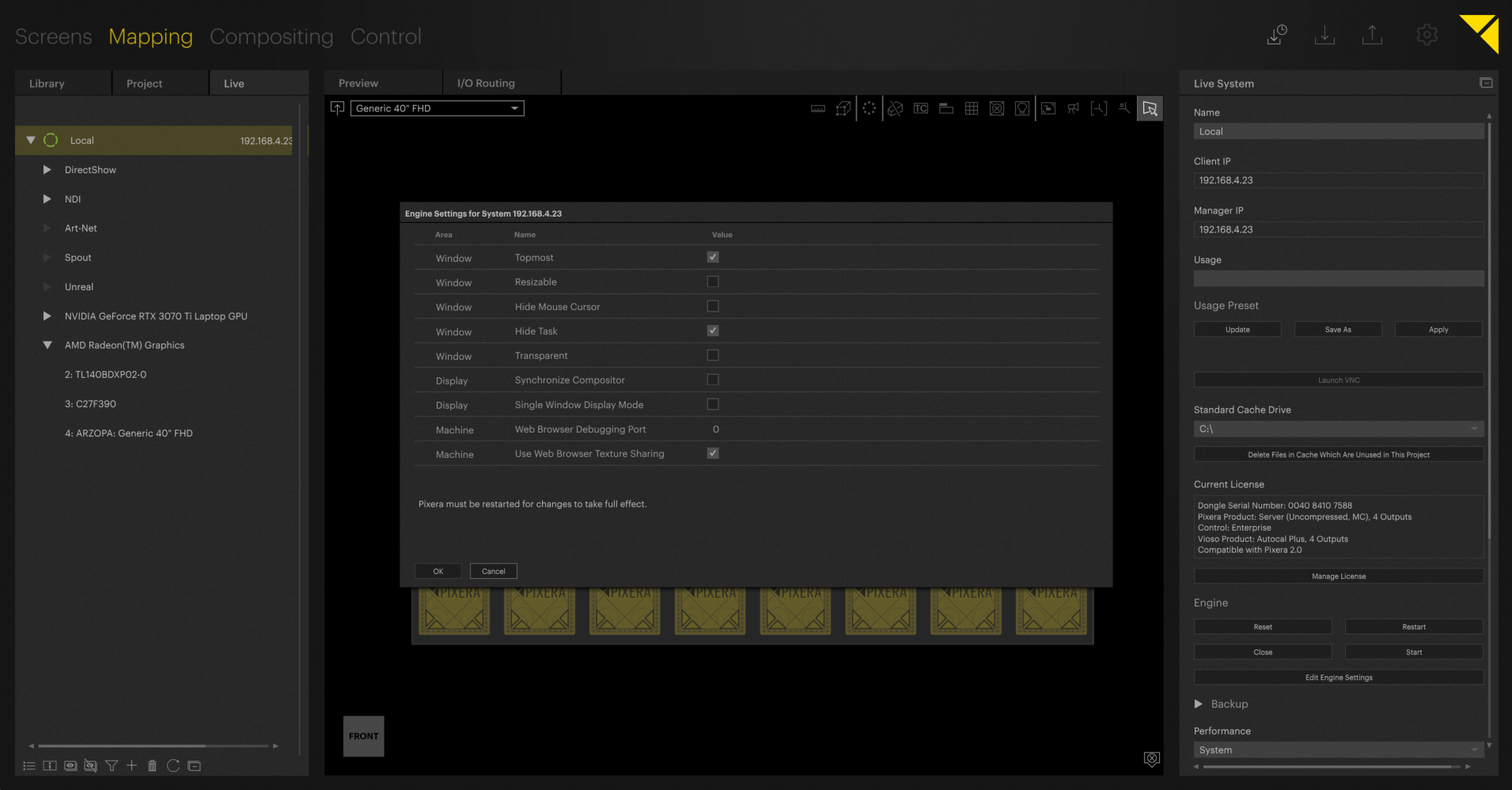
NOTE
If playing the game on an output via a screen and using the mouse, make sure to go into the Livesystem's “Edit Engine Settings” and turn off the “Hide Mouse Cursor” option or else you will not be able to click any cards.

Pixera 2.0.40 | 05/07/2024
 Contact Us
Contact Us


