In Pixera there is the possibility to add your own shaders as custom shaders.
For this it is important to understand how this shader must be written so that it can be interpreted correctly by Pixera.
Pixera is written in OpenGL.
The common language for shader is GLSL.
For this documentation we take a look on how a shader is written in GLSL in Pixera and compare it how a shader looks like from the online shader library http://www.shadertoy.com
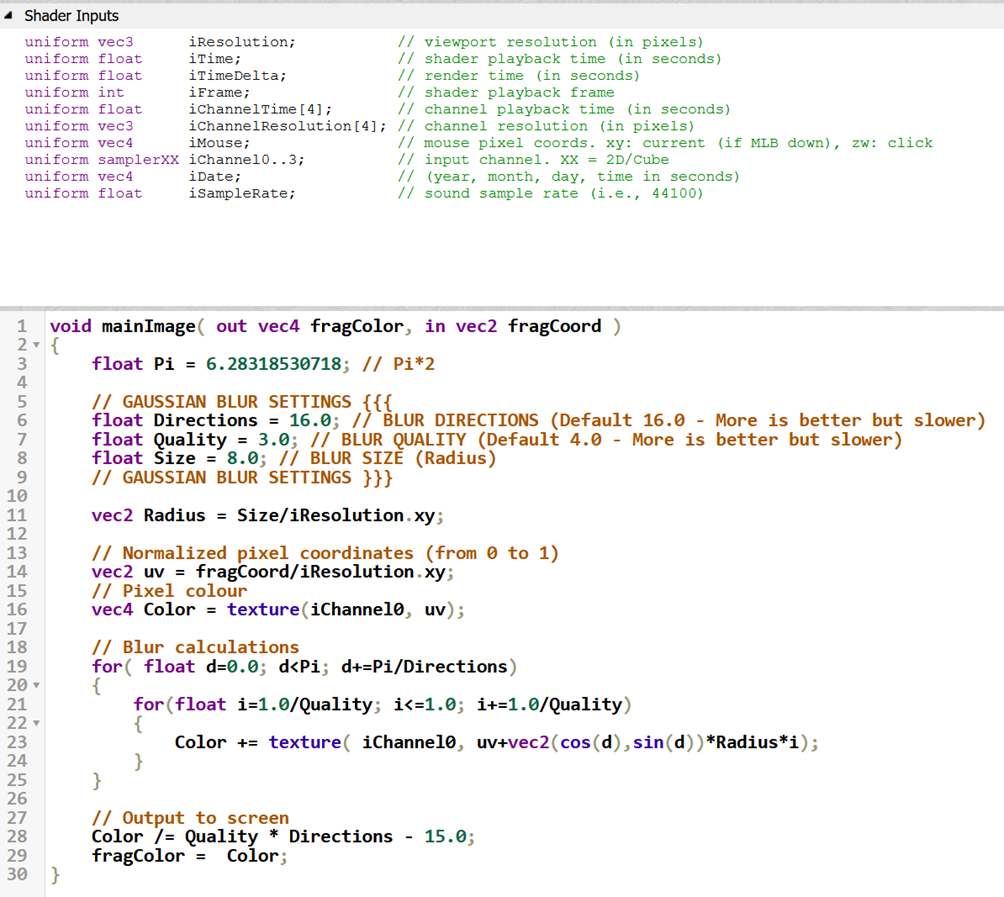
Example shader from the online library - Gaussian Blur https://www.shadertoy.com/view/Xltfzj :

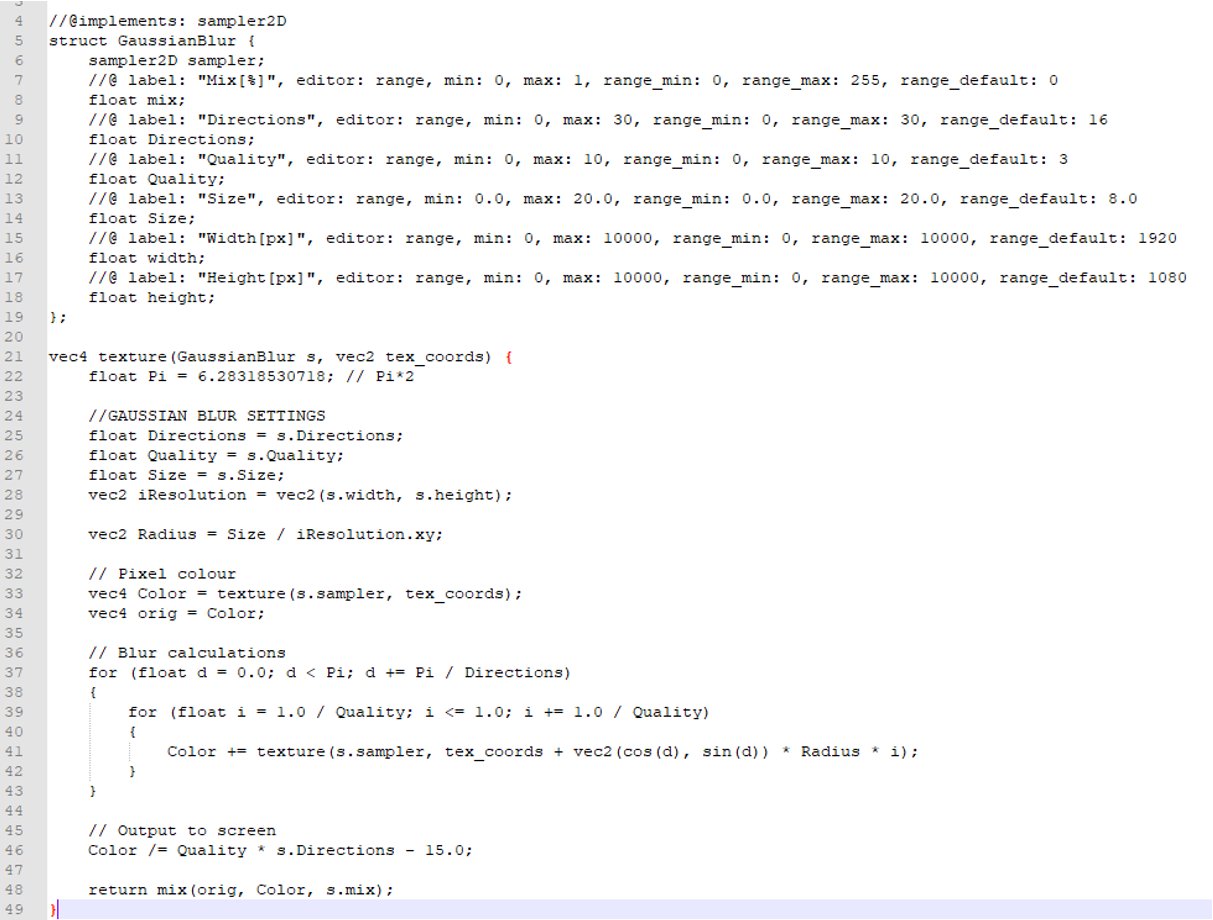
Example shader Gussian Blur suitable for Pixera:

The main difference between the Pixera and Shadertoy examples is that in Pixera everything is wrapped in a texture() function with two inputs.
The first input is always the structure at the top where the Pixera input values are defined.
The second input is always the tex_coords (UV coordinate and size).
On shadertoy the tex_coords is calculatet in row 14. So we don’t need to calculate it.
Pixera calls the function "input 1" (GaussianBlur) and "struct" by the name of the file.
Thus it is necessary that the function "input 1", the "struct name" and the file name the same.
Let's take a look at an example:
filename = GaussianBlur.glsl
function input parameter = GaussianBlur
struct name {} = GaussianBlur
The values "directions", "quality", and "size" get a Pixera value as input that we can then manipulate on the timeline
The iResolution we don’t get directly thats why we have two more input values for "width" and "height".
The iChannel0 on shadertoy is our sampler (input image/video).
You have to take care, to write "s.sampler" because the structure "GaussianBlur" is definite as Input s.
IMPORTANT NOTES
- struct Name, filename and function input1 need to be exacly the same name
- We don’t have buffer values. More Complex Shaders where you need to write to a buffer are not possible yet.
- We don’t get time inputs or mouse inputs… it is only possible to get input values from Pixera.
- If you want the mouse-position input you can route it in Control to the Layer/Value.
 Contact Us
Contact Us


