How to change the style of a element in the Control UI
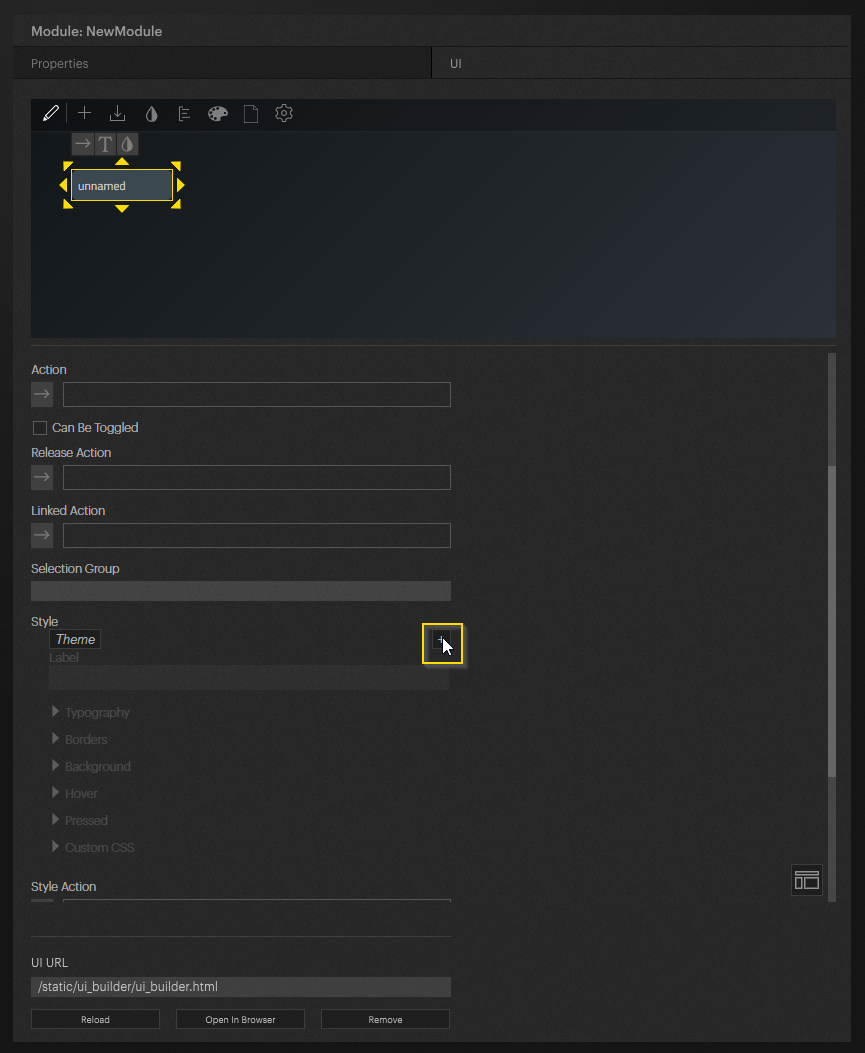
In our example, we add a new module. Extend this with a custom Ui and create a button. After that we add an action with attribute string.
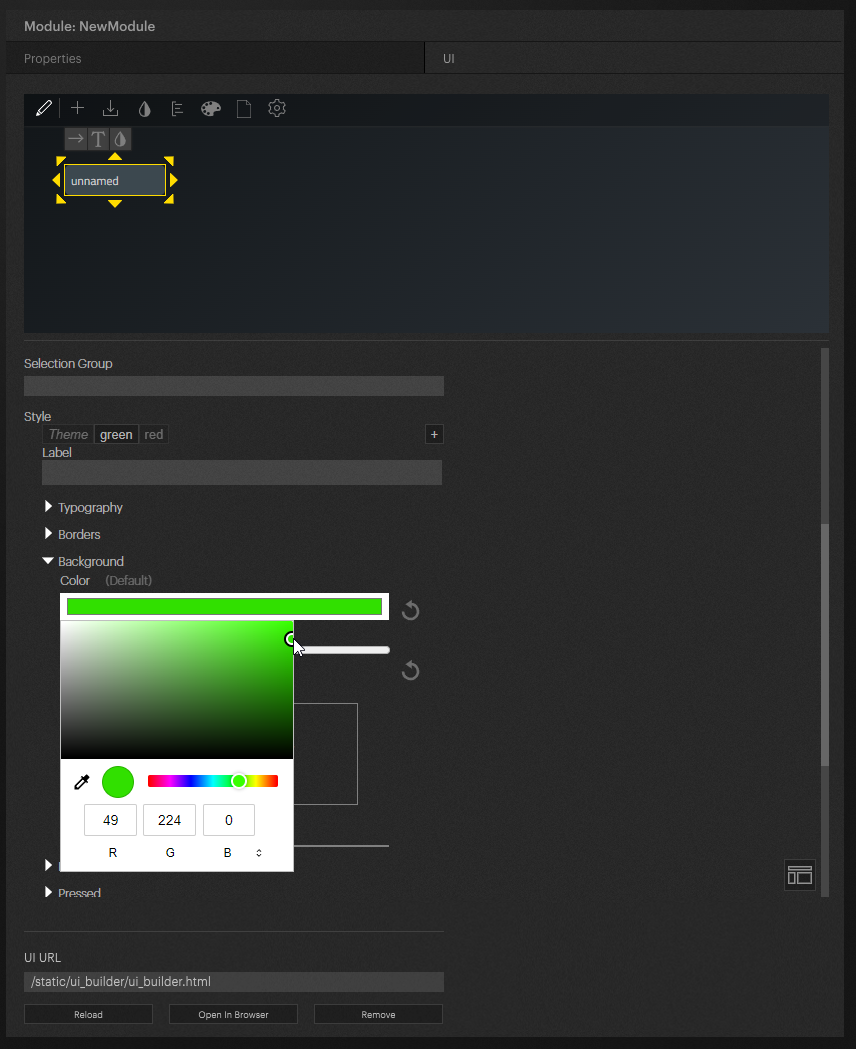
Now we create different styles for this button, we name our style as we set the string in the action.
For example: green, red.

For each style i now also set the corresponding background color

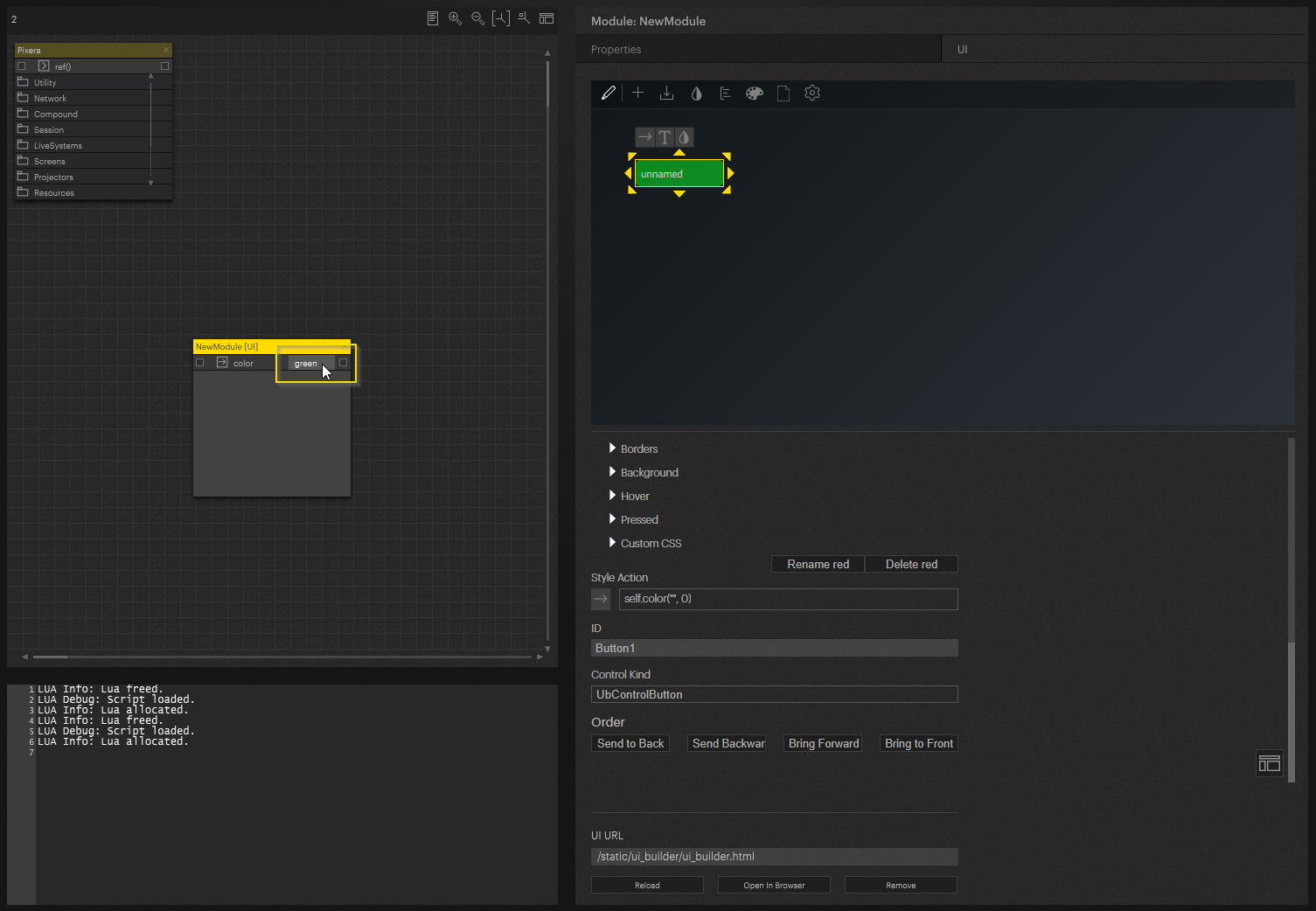
Now we put our style action on the action we created before. (Don't forget to save the changes in the UI)

If we now enter the name of this style in our action the style will be applied to the Ui element.

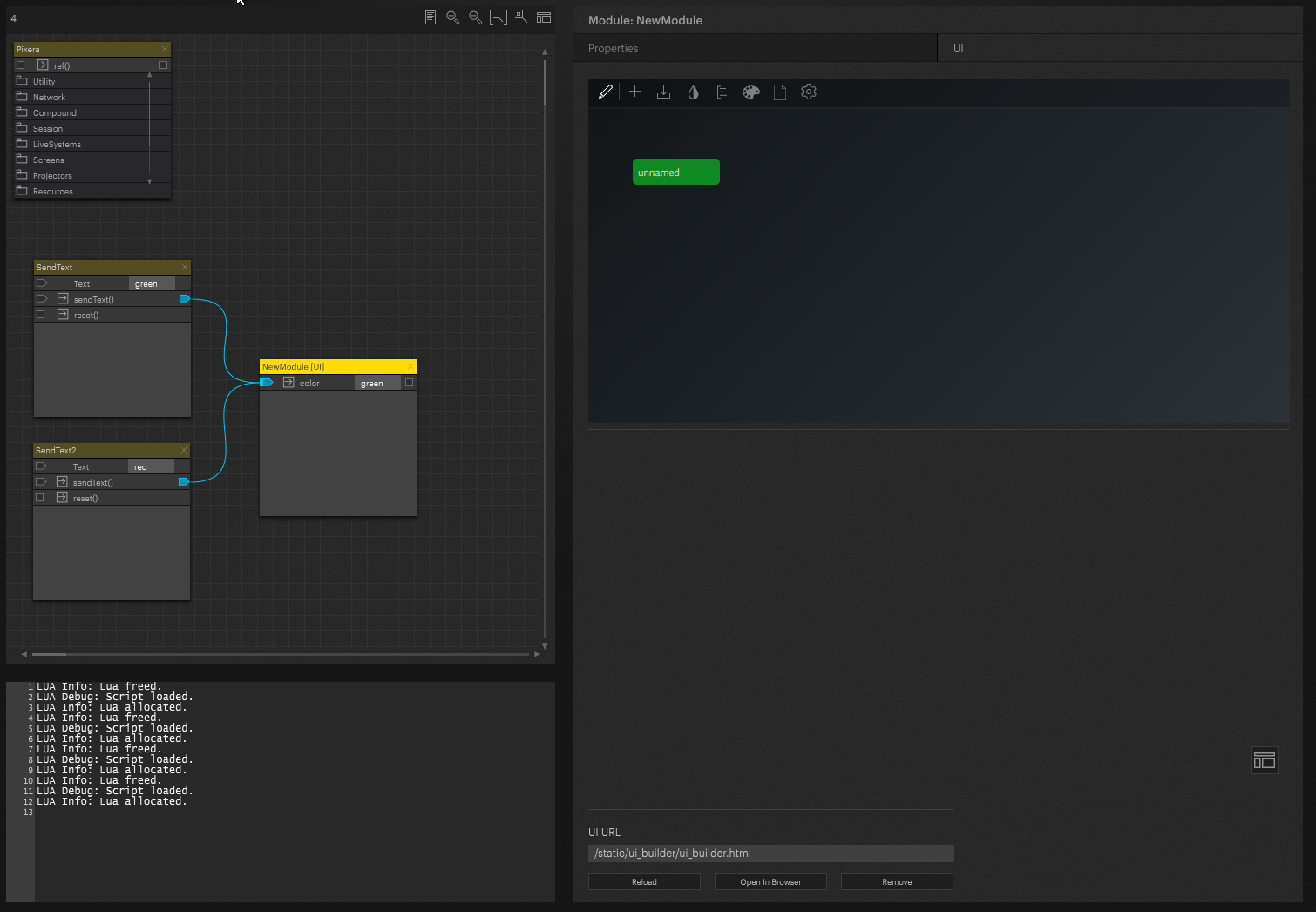
For testing i add two send text modules. Now I can change the color of the button with it. Pixera 1.8.298 | 01.08.2023
Pixera 1.8.298 | 01.08.2023
 Contact Us
Contact Us


